Step-by-Step Guide to User Scenarios
During the UX research process, one of our big aims is to understand user behaviour when visiting a website or using a mobile application. Over the course of building this understanding, different tools such as user scenarios can be used to put us on the same page with the user goals and ensure that the suggested solutions have the user at the heart of the developing process.
One of the easy-to-use and efficient methods to help us understand the user experience is the user scenarios. For many years, stories have been used to fuel our imaginations and help us to understand the world around us. The user scenarios are used in UX research to help us visualize the steps that the user takes in order to achieve a special goal, such as buying a product, finding information, or using a service on a website or a mobile application.
Related articles:
- No Good Service Design Without Good Storytelling
- How to Use Task Analysis Grid in Service Design
- Visual Guide to the Customer Journey Mapping
- SCAMPER Technique Examples and Applications
What are User Scenarios?
The scenarios are visual narrations of the user behaviour that are based on one persona that represents one of the website or application users (Four Must-Know Behavioural Design Strategies ). Each scenario is based on a specific goal that needs to be achieved. Based on the UX research data, the user experience is visualized in a number of steps that progress toward achieving the intended goal. There are a number of tools that are very similar to the scenarios, such as the task analysis grid and storytelling. However, the scenarios are quicker to use and focus on understanding user actions rather than integrating them into the project plan. It also helps us to understand the ergonomics principles associated with the user experience.
Types of User Scenarios
Three main user scenario examples can be used in UX research. These scenarios vary based on the level of information visualized and its involvement with the team’s future plan. These types are as follows:
Task-based Scenarios
This scenario is based on understanding the user goal and the steps taken to reach this goal. It shows only the steps the user needs to take specific action on the website. It is helpful in building the website or mobile design layout and structure.
Elaborated Scenarios
In addition to describing the user steps, this type elaborates on each step to include an analysis of the user behaviour and provides suggestions to improve the user experience, such as eliminating the hinders that may face the user to build a seamless user experience.
Full-Scale Task Scenarios
In addition to the above two parts, this type is more detailed and includes the required steps to improve the user experience when using a specific feature. This may involve building a plan to improve this feature. It is similar to the task analysis grid.
The above video quickly overviews the concept of user scenario mapping and how to use it to understand users’ motivations, intent, actions, and resolution.
How to Apply User Scenarios in UX Research
In this example, we will explore how to use user scenarios during UX research to understand user behaviour and reflect this on the website or mobile application design layout (Behavioural Design: Using Habit Loop in mHealth). The session can include discussing one or more scenarios that may involve one or more features in the applications. If the website or application has more than one persona, those can be discussed separately during the session. Two of the tools that can help understand user’s experience are the Consumer Journey Mapping and Kano Model Analysis.
Step 1: Prepare for the session
In the beginning, we started by preparing the meeting room, which can be used for 2-3 hours for each session based on a number of scenarios, personas, and features that will be discussed. Along with the room, we need to prepare a number of tools and materials such as post-it notes, papers, whiteboards, markers, and pens.

Step 2: Assembly the discussion team
Along with organizing the room and resources, we need to assemble the team participating in the discussion. A team of around five members is suitable to ensure good results and avoid wasting time in discussions. The team may include the UX researchers, designers, developers, and testers working on the project.
Step 3: Introduce the scenario goal
At the beginning of the meeting, the facilitator starts by introducing the session and the goals that will be discussed during it in order to make sure all the team members are clear about what is going to be discussed.
Step 4: Start with the first UX scenario
The facilitator defines the first scenario that will be discussed and the associated persona that will be used in the scenario. For example:
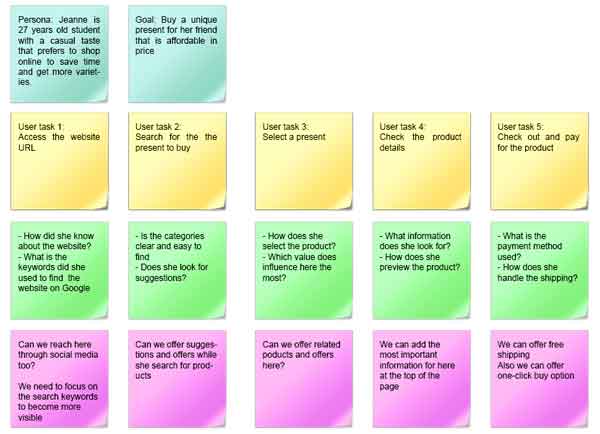
Persona: Jeanne is 27 year old student with a casual taste that prefers to shop online to save time and get more variety.
Goal: Buy a unique present for her friend that is affordable in price
Step 5: Visualize the UX steps
Use the post-it notes to write the steps the persona needs to walk through to achieve the goal. Under each step, other notes are added related to each step, such as:
Team comments on the step, such as previous client’s feedback or observations
Questions and assumptions related to the step and its features, such as the display of the products and where they can be located in the layout
Ideas and suggestions that can improve the step
Once the steps are completed, it is all posted on the whiteboard and documents by photographing it. This can help share the scenario with other team members, managers, and CEOs who couldn’t attend the session.
Step 6: Repeat until done
Repeat steps 4 and 5 with each goal and persona until all the features are covered. This may require more than one session to cover all the planned goals.
Step 7: Get Feedback
Once the scenarios are completed, the stakeholders can provide feedback that can contribute to improving the user experience when using the website or mobile application features. The photos can be taken to get feedback from a wider number of stakeholders.

Once the feedback is collected, another meeting can be held to analyze all the feedback and comments and modify the scenario according to this feedback. Then, the final version can be shared with both the design and developing teams in order to be implemented in the production phase.
Conclusion
The scenario is one of the easy-to-use and efficient tools in UX research that can help us visualize the user experience in order to build a better understanding of the user behaviour and the steps required to accomplish each task. The visualized scenario can help us to discuss the suggestions and comments related to each step with the team members in order to discuss the possibilities to improve it. Once the scenario is improved and approved, the design and developing team will have a better idea about how to translate this experience into a functional design layout.
Further readings:
Scenario Mapping: Design Ideation Using Personas